No.27
➡ https://www.nishishi.com/cgi/tegalog/
アップデートするには、tegalog.cgi と fumycts.pl の2ファイルだけ(※)を上書きアップロードして下さい。
データファイルや設定ファイルは、すべてそのまま引き継げます。(過去のどのバージョンからでも)
※標準添付スキンのCSSも更新(修正)していますので、もし標準添付スキン各種をそのままご使用の場合は、スキンも最新版にアップデートして下さい。
🆕 Ver 2.7.0の更新点(概要):
●リンクをボタンクリックで記述できるようになりました。
●ページ番号リンクを「1・2・3……38・39・40」のように省略表示できるようになりました。
●ユーザアイコンの表示サイズを管理画面上から変更できるようになりました。
●投稿ボタンを [Ctrl]+[Enter]キーでも押せるようになりました。
●投稿欄の高さを [Ctrl]+[↓]キーで拡張できるようになりました。
●「 >>123 」と書くと投稿No.123へのリンクになる記法が使えるようになりました。
●管理画面の配色(カラーテーマ)を選択できるようになりました。
●管理画面下部の「てがろぐHOMEに戻る」の文言などを変更できるようになりました。
●他ユーザの投稿を編集できなくする機能制限を設定できるようになりました。
●管理画面に表示される各種の表を、小型モバイル端末でも見やすくなるようにしました。
●装飾やリンクボタンをキャンセルした際に、入力欄内にフォーカスが自動で戻るようにしました。
●色名などの英数字が全角で入力されても、自動的に半角に変換するよう改良しました。
●該当投稿が1件もなかった場合には、その場で再カウントできるリンクを表示する仕様になりました。
●認証情報(ログイン状態)を保持するCookieの取り扱いを、より安全な形態になるよう修正しました。
●「続きを読む」ボタンの出力HTMLに、余計なid属性が含まれていた点を修正しました。
●YouTubeの埋め込み枠をモバイル端末で見たときに、動画の縮尺がおかしくなるCSSを修正しました。
●ギャラリー用スキンで縦長の画像が表示された際に、画像の縦横比(縮尺)がおかしくなってしまう点を修正しました。
▼今回の大きな機能追加:
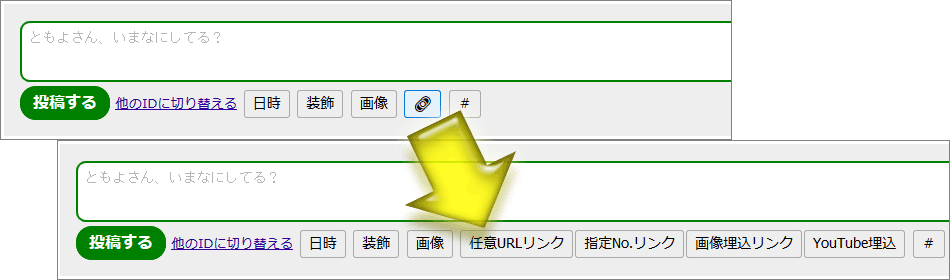
🌸リンクをボタンクリックで記述できるようになりました。
任意のURLへのテキストリンク、指定の投稿番号へのリンク、外部画像を埋め込むリンク、YouTube動画の埋め込み、の各リンクを作るための記法を、ボタンクリックで入力できるようになりました。デフォルトでは投稿欄下部の「🔗」ボタンを押すと展開されます。設定を変更すれば、常時展開しておくことも、非表示にすることもできます。
▼使い方:
※リンクにしたい範囲を選択してからボタンを押して下さい。(「指定No.リンク」は、そのまま押せば番号リンクになり、範囲選択してから押せば任意の文字をリンクにできます。「画像埋込リンク」は、範囲選択してから押せば選択範囲が代替文字になります。「YouTube埋込」では選択範囲は何にも使いません。)

▼設定箇所:
※管理画面の「設定」→「投稿欄の表示」→「リンクボタンの表示設定」で表示形態を選択できます。なお、「指定No.リンク」、「画像埋込リンク」、「YouTube埋込」の各ボタンは、それぞれの機能が無効に設定されている場合は表示されません。
▼注意点:
※「画像埋込リンク」や「YouTube埋込」機能では、指定されたURLが本当に画像か動画なのかは確認しません。
※「YouTube埋込」では、YouTubeドメインのURLが指定された場合にのみ動画として埋め込まれます。それ以外のURLを書いた場合は、「YouTube」というラベルのテキストリンクになるだけです。
※従来は「画像」ボタン側に含まれていた「画像埋込リンク」は、今バージョンから「🔗(リンク)」ボタン側に移動しました。(元々この機能は「リンクを画像として表示する機能」として実装されていたためです。)
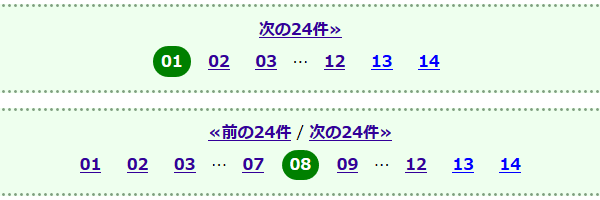
🌸ページ番号リンクを「1・2・3……38・39・40」のように省略表示できるようになりました。
総ページ数が多い場合(13ページ以上の場合)に、ページ番号リンクの途中を「1・2・3……38・39・40」のように省略して短く表示できるようになりました。(ただし、標準設定では省略せずに全数を表示します。)
▼仕様・表示例:
※総ページ数が13ページ以上ある場合は、「最初の3ページ」+「現在ページを中心にした3ページ」+「最後の3ページ」の最小6ページ~最大9ページだけがリンクとして表示されます。
※省略に使われる記号「…」は、設定で自由に変更できます。

▼設定方法:
※管理画面の「設定」→「ページの表示」→「ナビゲーションリンクの表示」内の『総ページ数が多い場合に途中のページ番号リンクを省略する』をONにすると有効になります。デフォルトではOFFです。
▼注意点:
※デフォルトでは全数表示に設定されています。
※総ページ数が12ページ以下の場合には、設定に関係なく全数を表示します。
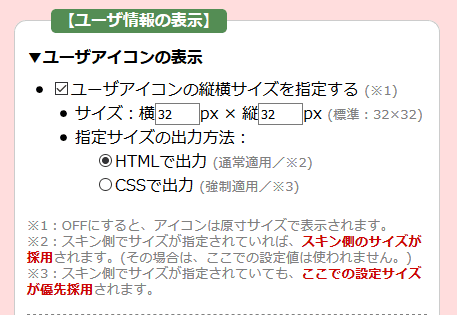
🌸ユーザアイコンの表示サイズを管理画面上から変更できるようになりました。
ユーザアイコンの表示サイズは、従来は自力で(スキンに)CSSを加えないと変更できませんでしたが、管理画面から表示サイズを変更できるようになりました。また、表示サイズを指定せずに「画像の原寸」で表示することもできるようになりました。
▼設定箇所:
※管理画面の「設定」→「ページの表示」→「ユーザ情報の表示」の『ユーザアイコンの表示』区画でサイズと出力方法を選択できます。

▼設定の選択肢と効果:
※「HTMLで出力」を選ぶと、スキン側でサイズが指定されていればスキン側のサイズが採用されます。
※「CSSで出力」を選ぶと、スキン側でサイズが指定されていても管理画面での設定サイズが優先採用されます。
※特に問題がなければ「HTMLで出力」を選択しておき、お使いのスキンでは設定が反映されないようなら「CSSで出力」に変更してみて下さい。
▼注意点:
※従来でもCSSを使って .usericon { width: 64px; height: 64px; } のようにサイズを指定すれば自由な表示サイズにできました。このようなCSSは、今回のバージョンでも有効ですから、スキンを修正する必要はありません。
※スキン側のCSSでアイコンのサイズが指定されている場合で、CSSに「!important」の記述が併用されている場合は、管理画面の設定からではサイズを上書きできません。その場合は、(管理画面上でどのように設定しても)スキン側の設定値が使われます。
※ピクセル(px)単位以外の方法でアイコンのサイズを指定したい場合は、(従来通り)自力でスキンにCSSをお書き下さい。
🌸投稿ボタンを [Ctrl]+[Enter]キーでも押せるようになりました。
投稿入力欄内にカーソルがあるとき、[Ctrl]+[Enter]キーを押すことでも投稿が可能になりました。いちいちマウスを使わずに済むため、素早く投稿できます。(このショートカットキーは無効にも設定できます。)
▼設定箇所:
※管理画面の「設定」→「投稿欄の表示」→「投稿コントロール枠内の設定」にある『ボタンを [Ctrl]+[Enter] キーでも押せるようにする』チェックボックスをONにするとショートカットキーが有効になります。(デフォルトでONです。)
▼注意点:
※投稿入力欄内にカーソルが入っている場合でのみ機能します。(装飾ボタンなどにフォーカスがある状態では機能しません。)
※JavaScriptが有効な場合でのみ使用可能です。
▼備考:
※この機能を使わなくても、(従来から)投稿入力欄内にカーソルがあるとき、[Tab]キー→[Enter]キーの順で押せば、キー操作だけで投稿はできます。この場合はJavaScriptは不要です。(ブラウザ側の仕様として、最初の[Tab]キーでフォーカスが投稿ボタンに移動し、次の[Enter]キーでボタンを押下できるためです。)
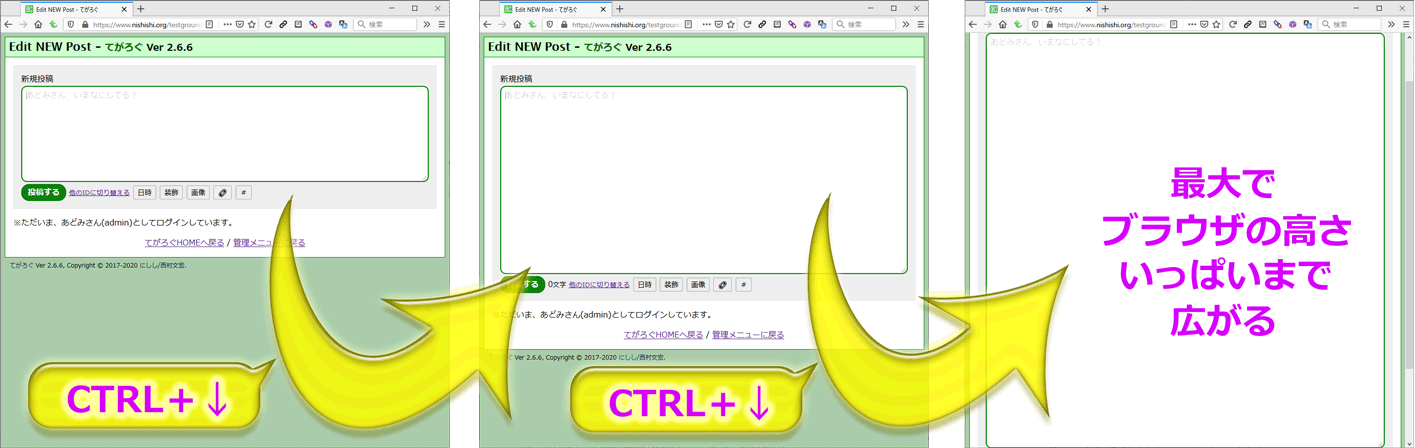
🌸投稿欄の高さを [Ctrl]+[↓]キーで拡張できるようになりました。
投稿入力欄内にカーソルがあるとき、[Ctrl]+[↓]キーでテキストエリアの高さを拡張できるようになりました。逆に、[Ctrl]+[↑]キーで縮小もできます。(このショートカットキーは無効にも設定できます。)
▼使い方:
※投稿入力欄内にカーソルがあるとき、[Ctrl]+[↓]キーを1回押せば、テキストエリアの高さが2倍になります。押す度に2倍になり、最大でブラウザ描画領域の高さまで広げられます。したがって、全画面で編集したければ[Ctrl]+[↓]キーを1~2秒程度押しっぱなしにすれば良いでしょう。
※投稿入力欄内にカーソルがあるとき、[Ctrl]+[↑]キーを1回押せば、テキストエリアの高さが半分になります。押す度に半分になり、最小で48pxまで小さくなります。

▼設定箇所:
※管理画面の「設定」→「投稿欄の表示」→「投稿入力欄の表示と動作」の「入力欄の高さ(編集領域の表示行数)と動作」にある『入力欄の高さを [Ctrl]+[↓] キーで拡張できるようにする』チェックボックスをONにするとショートカットキーが有効になります。この項目で、[↓]キーと[↑]キーの両ショートカットが有効になります。
▼注意点:
※投稿入力欄内にカーソルが入っている場合でのみ機能します。(装飾ボタンなどにフォーカスがある状態では機能しません。)
※JavaScriptが有効な場合でのみ使用可能です。
🌸「 >>123 」と書くと投稿No.123へのリンクになる記法が使えるようになりました。
本文中に「 >>123 」と書くだけで投稿No.123の単独ページへのリンクになる記法が使えるようになりました。従来からある [>123] や [>123:ラベル] の記法も有効です。(設定でOFFにすることもできます。デフォルトではONです。)
▼書き方:
※この機能が有効なら、本文中にただ「 >>123 」と半角で書くだけで、その文字列全体がNo.123単独ページへのリンクになります。
※任意のラベルでテキストリンクを作りたい場合は、従来からある [>123:ラベル] の記法を使って下さい。
▼設定箇所:
※管理画面の「設定」→「ページの表示」→「投稿本文の表示/テキスト」内の『書式「>>123」形式でのリンク記法も許可』チェックボックスをONにすると使えるようになります。
▼注意点:
※この機能がONのとき、本文中に「 >>>123 」のように「 > 」記号を3つ以上連続して使ったり、「 -->>123 」などのように『「>>」+「半角数字」』が先頭以外の場所にラベルとして使われたテキストリンクを書いている場合には、出力されるリンクが正しくなくなる弊害があります。その際は、この機能を無効に設定してお使い下さい。
▼今回のその他の機能追加:
🌺管理画面の配色(カラーテーマ)を選択できるようになりました。
管理画面の配色(カラーテーマ)を4種類の中から選んで使えるようになりました。てがろぐCGIを複数個設置する場合に、配色で分かりやすく区別したい場合などにご活用頂けます。(デフォルトの配色は従来と同じです。)
▼設定箇所:
※管理画面の「設定」→「システム設定」→「管理画面内の表示」内の『カラーテーマ』項目で変更できます。

※一度カラーテーマを変更すれば、ログアウトしている状態で見えるログイン画面も、そのカラーテーマで表示されます。
🌺管理画面下部の「てがろぐHOMEに戻る」の文言などを変更できるようになりました。
管理画面の下部に表示される「てがろぐHOMEに戻る」の文言を変更したり、ギャラリーモードへのリンクを追加したりできるようになりました。
▼設定箇所:
※管理画面の「設定」→「システム設定」→「管理画面内の表示」内の「管理画面の最下部に表示される「戻る」リンク」区画で設定できます。
※「ギャラリーページに移動するリンク」は表示/非表示を選択できますが、「初期表示ページに移動するリンク」はリンクラベルを変更できるだけで非表示にはできません。
🌺他ユーザの投稿を編集できなくする機能制限を設定できるようになりました。
編集者権限(Lv.7)や管理者権限(Lv.9)のあるIDを使っていても、他のユーザの投稿を編集できなくする設定ができるようになりました。(デフォルトでは編集できる状態です。)
ユーザIDをカテゴリのような機能の代わりとして活用している場合に、他のユーザに名義を変更してしまう誤操作を防ぐ目的などにご活用頂けます。
▼設定箇所:
※管理画面の「設定」→「システム設定」→「機能制限」内の『管理者や編集者IDでも、他者の投稿の再編集を禁止する』チェックボックスをONにすると制限できます。
▼注意点:
※この機能がONだと、権限レベルに関係なく、他者の投稿は再編集できなくなります。ただし、削除は(権限に応じた範囲内で)可能です。
▼その他の細かな機能改善:
●管理画面に表示される各種の表を、小型モバイル端末でも見やすくなるようにしました。
※管理画面内に表示される「投稿一覧」・「画像一覧」・「バックアップ一覧」などの表組みを、スマートフォンなどの小型モバイル端末からでも(多少は)見やすくなるように改善しました。
●装飾やリンクボタンをキャンセルした際に、入力欄内にフォーカスが自動で戻るようにしました。
※JavaScript経由の入力を伴う装飾(色指定)系ボタンやリンク挿入系ボタンを押してから入力をキャンセルした場合でも、投稿入力欄内にフォーカスが自動で戻るように改良しました。選択範囲領域を維持したままの状態で戻れるため、ボタンを押し間違えた場合でも、手間なくやり直せるようになります。
●色名などの英数字が全角で入力されても、自動的に半角に変換するよう改良しました。
※ボタンクリックでの色名指定時に、英数字を全角で入力した場合でも、自動的に半角に変換して挿入されるように改良しました。日本語入力機能をいちいちOFFに切り替える手間を省けます。(※ただし、ボタンを使わずに自力で全角英数字を本文に書いて投稿した場合は、全角のままです。)
●該当投稿が1件もなかった場合には、その場で再カウントできるリンクを表示する仕様になりました。
※ハッシュタグ限定表示時や日付限定表示時に、該当する投稿が1件もなかった場合には、「表示できる投稿が1件も見つかりませんでした」というメッセージと同時に、投稿を再カウントしてキャッシュを更新するためのリンクを表示する仕様になりました。ログインユーザがそのリンクを押せば、再カウントされ、ハッシュタグや日付別件数のデータが更新されます。(ログインしていない場合は、ログイン画面を経てから再カウントされます。)
●認証情報(ログイン状態)を保持するCookieの取り扱いを、より安全な形態になるよう修正しました。
※ログイン状態を維持するためのCookieに、セキュリティを向上させる属性を付加するようになり、より安全に動作するようになりました。
▼#不具合修正 :
❎「続きを読む」ボタンの出力HTMLに、余計なid属性が含まれていた点を修正しました。(ページ内の全リンクを対象にして動作するスムーズスクロール系のスクリプトと合わせて使った場合に発生しそうな問題を予防できる気がします。)
❎YouTubeの埋め込み枠をモバイル端末で見たときに、動画の縮尺がおかしくなってしまうCSSを修正しました。(スキンのCSSを修正しましたので、スキンを上書きするか、スキンCSS内の「埋め込み動画」区画(.embeddedmovie)をコピーすれば問題を解消できます。)
❎ギャラリー用スキンで縦長の画像が表示された際に、画像の縦横比(縮尺)がおかしくなってしまう点を修正しました。(スキンskin-galleryに含まれるCSS「tegalog-gallery.css」を修正しました。)
以上、ご活用頂ければ幸いです。
※Cookieの取り扱いに関するセキュリティ更新も含んでおりますので、使いたい追加機能がない場合でもアップグレード頂くことをお勧め致します。(アップグレードしても、ログインし直す必要はありません。ログイン状態は維持されます。)
:7338文字 修正
てがろぐ Ver 2.7.0 を公開しました! #Update
⌚ 2020年06月30日(火) 14:07:36